Recent Images
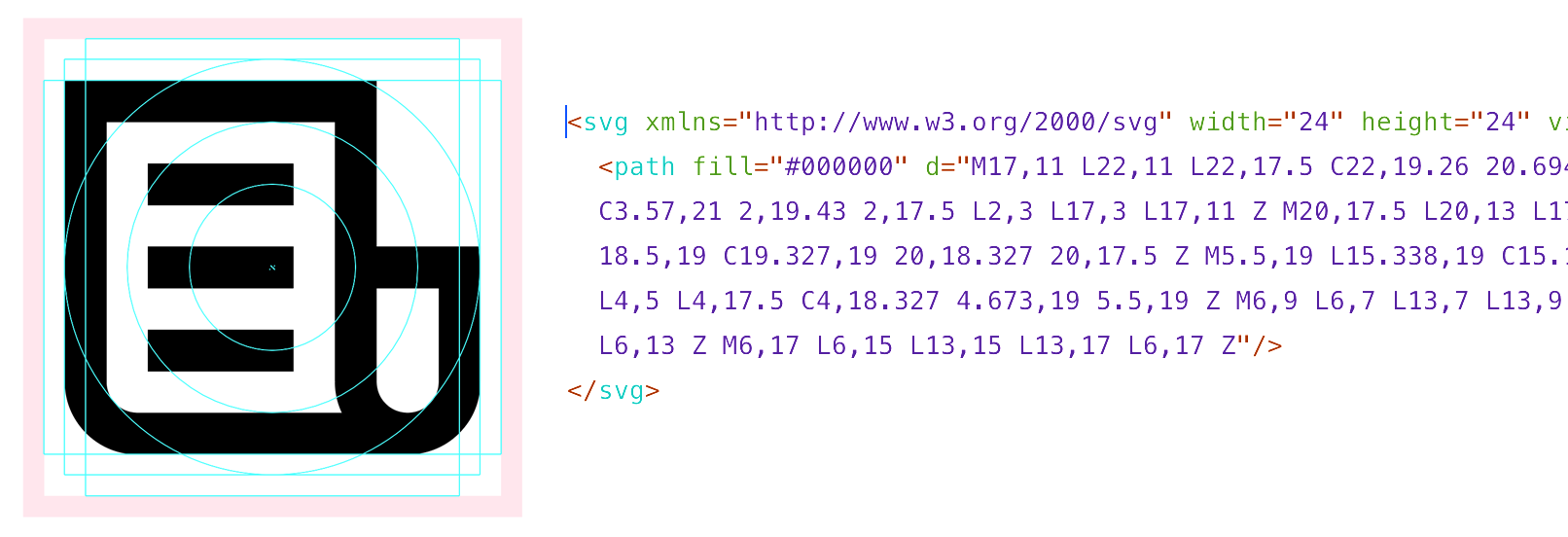
Sketch Export Icons As Svg
Which file formats can sketch export to. Fill rule is an svg property that basically defines how to determine what shapes are filled or subtracted from the shape.

Exporting Ui Assets With Sketch Simplifying Your Workflow
![]()
Smart Icon Export For Ios And Android Sketch Freebie

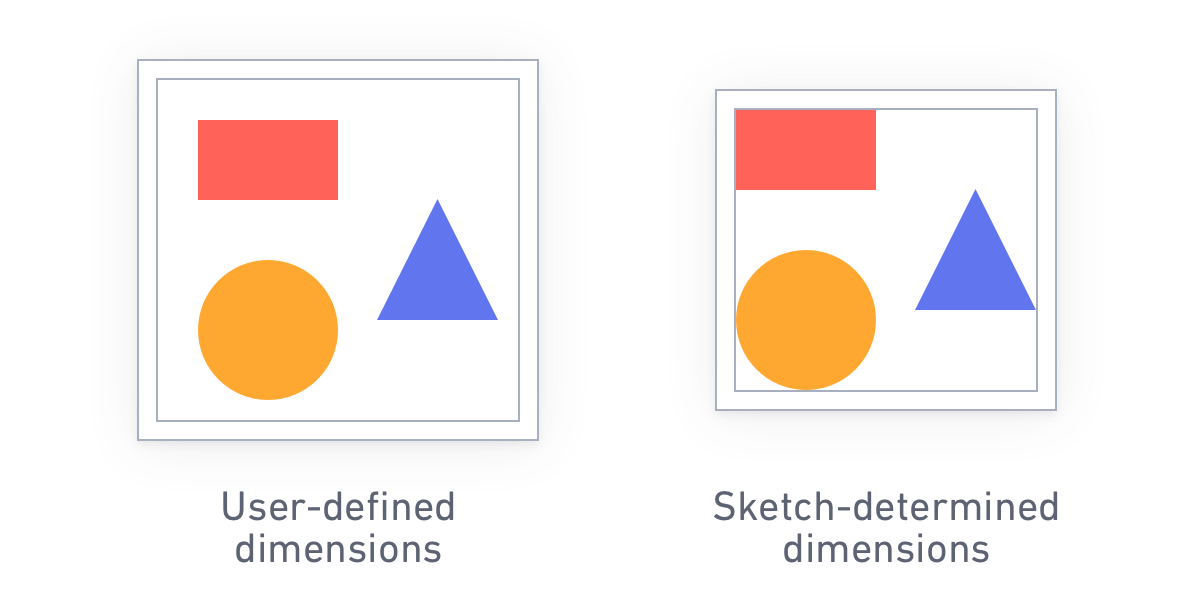
Generating Multi Brand Multi Platform Icons With Sketch And
Make sure that all of your svgs on sketch have the same height.

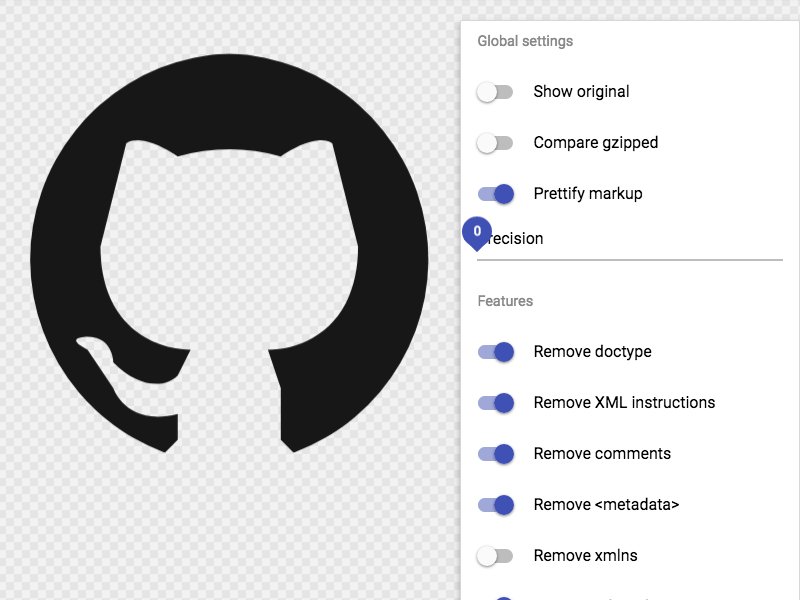
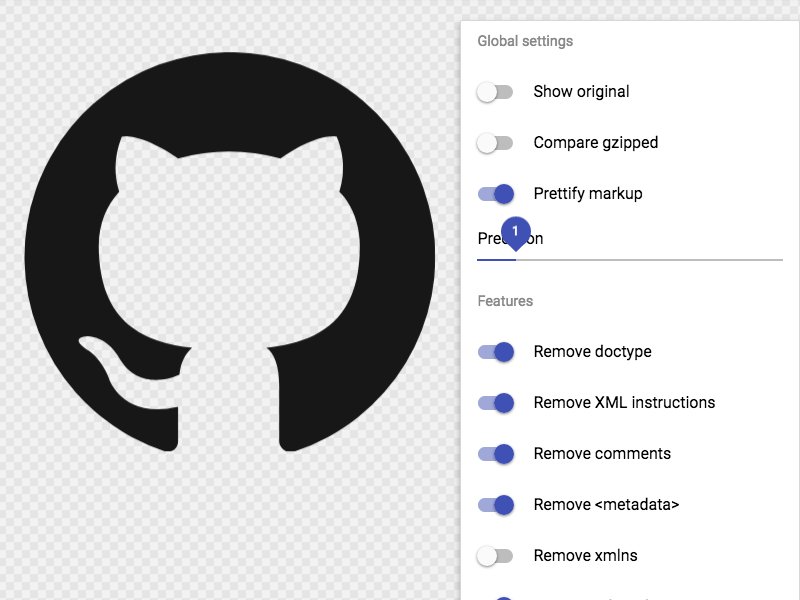
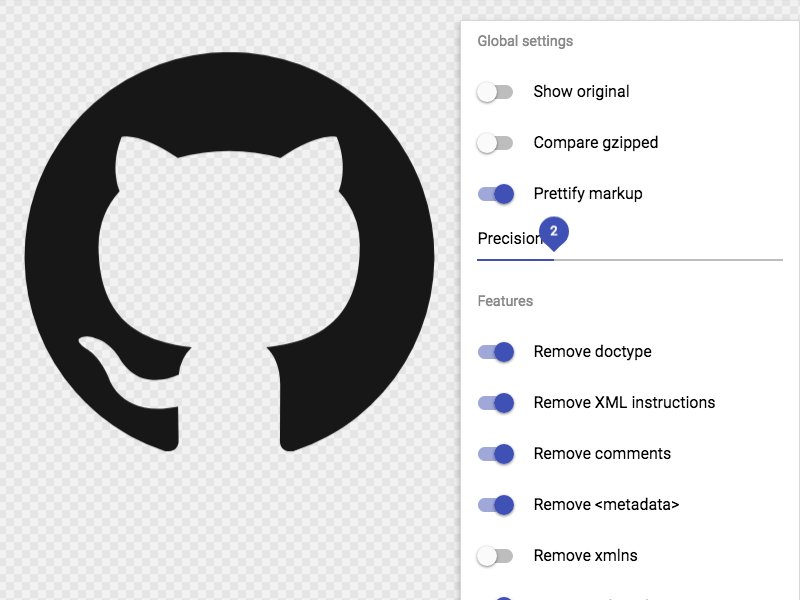
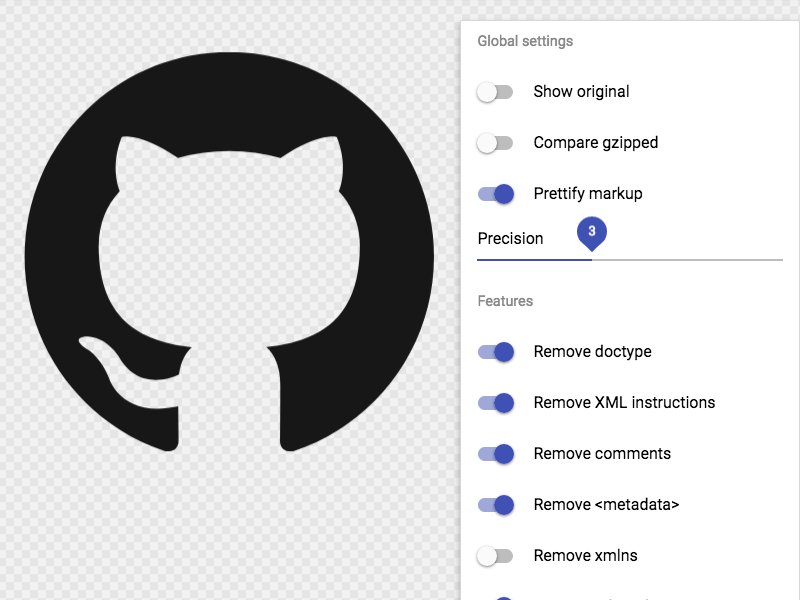
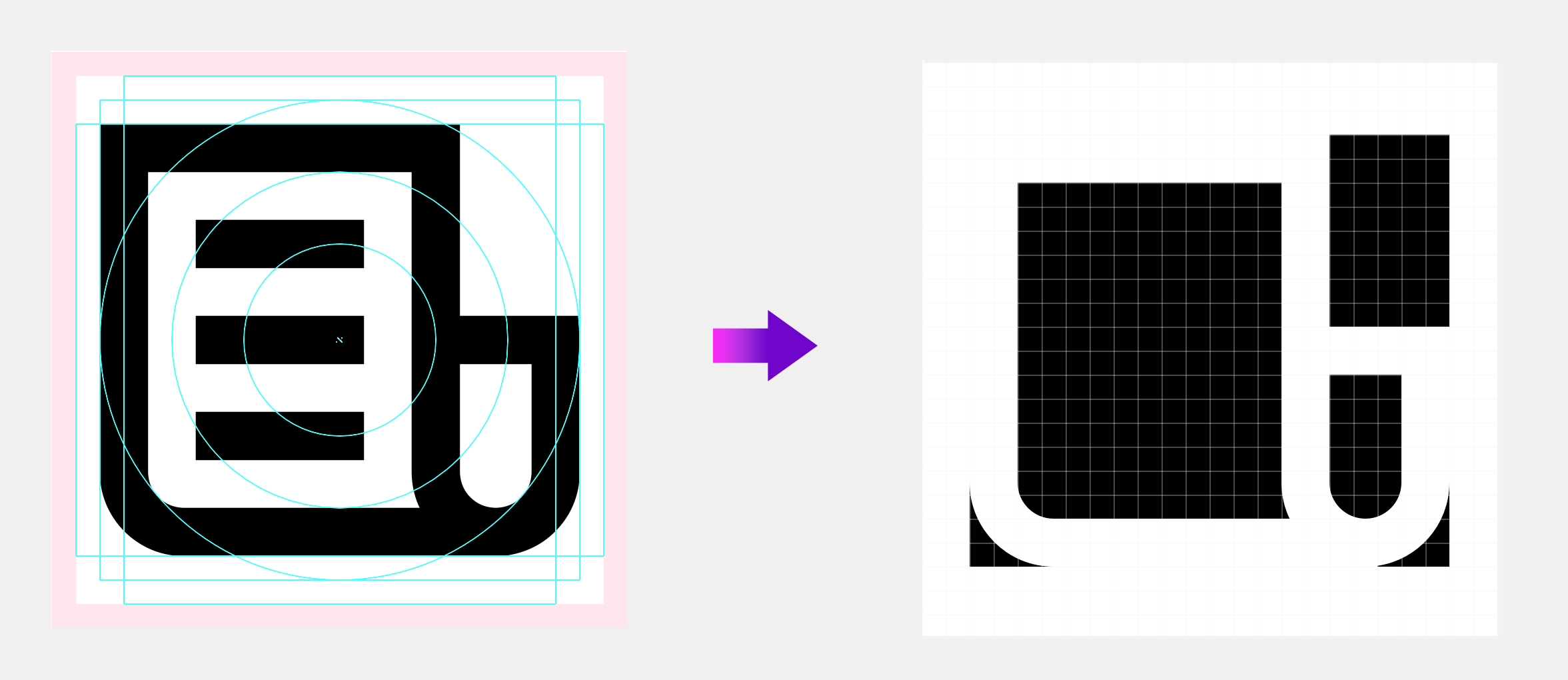
Sketch export icons as svg. Select a shape layer control click on it and choose copy svg code. Sketch export the svg with a height and width from your layout. Preparing and exporting svg icons in sketch there is an interesting gotcha about the fill rule attribute of svg detailed here by anthony collurafici.
The default svg value is nonzero and this is what android requires. Step 3 import the svg icons to icomoon as usual now the set should display the icons correctly and the grid size should be accurate. This article is going to assume that you already understand the fundamentals of icon design.
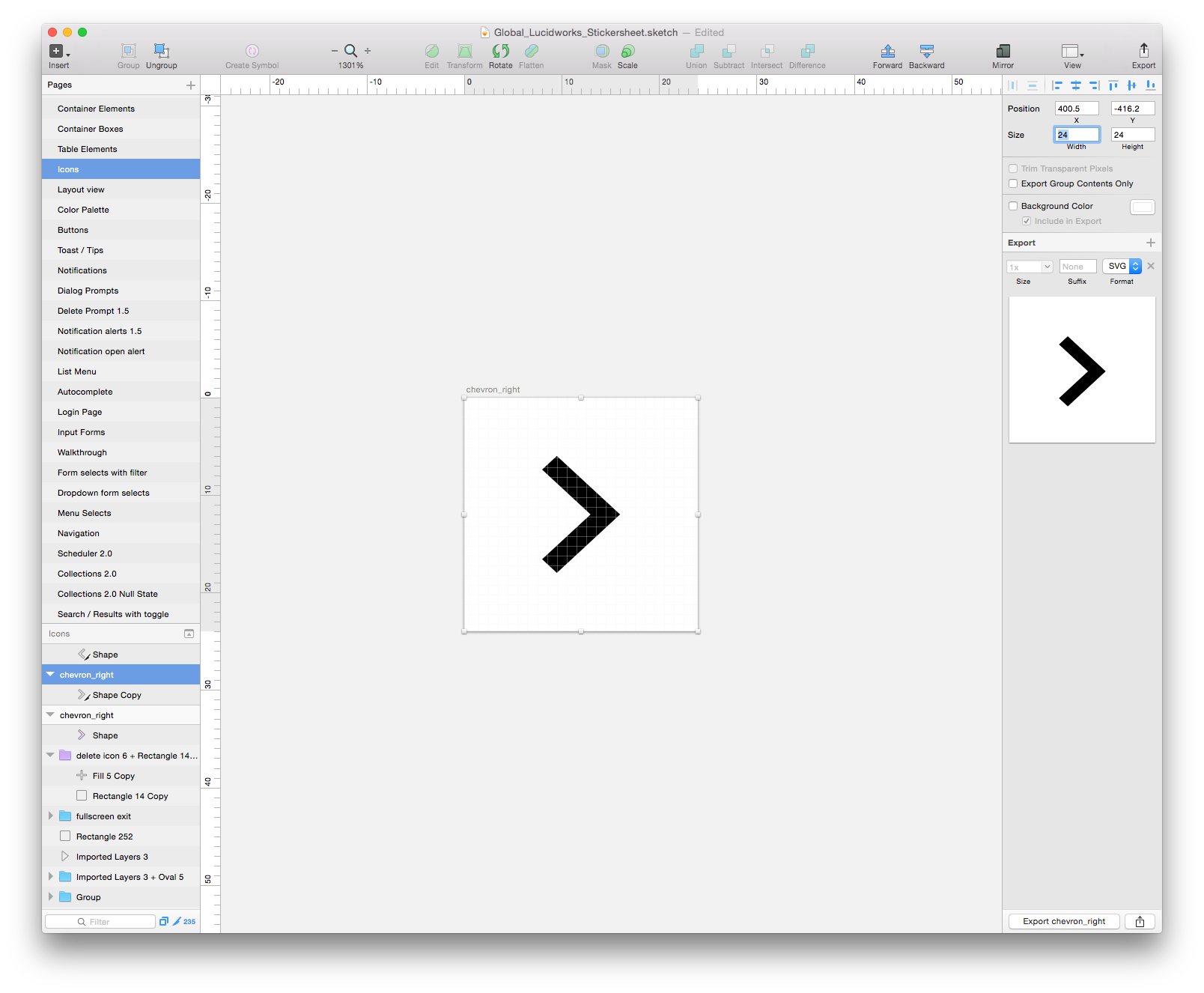
Copying svg code works in a similar way. And focus on how to prepare and export them for usage on web ios and android. Create an artboard for each icon you want to export use the slice tool and slice er up to your dimensions select multiple icons on one large artboard click and export insvg format note.
Export each iconsvg by clicking on the make exportable tab on the inspector and selecting svg format. As example 72x72 px and so you see the icon one the left site like this. Open the iconsvg with dreamweaver set height and width to none save its not the best solution but it works.
We will use sketch to. Bitmap images are flattened version of anything you export in sketch so theyll open in other apps as a single layer.

From Sketch To Finish Svg Icons Prototypr

Understanding Sketchs Export Options

Exporting

Exploring Ways To Export Clean Svg Icons With Sketchthe

How To Export Icon Font Into Svg Sketch Tutorial

Svg Icons From Sketch To React
Automating Svg Icon Management With Sketch And Makefiles

The Best Way To Export An Svg From Sketch Design Sketch

Sketch On Twitter At Andrewcrocker You Can Group A Slice

Preparing And Exporting Svg Icons In Sketch Css Tricks

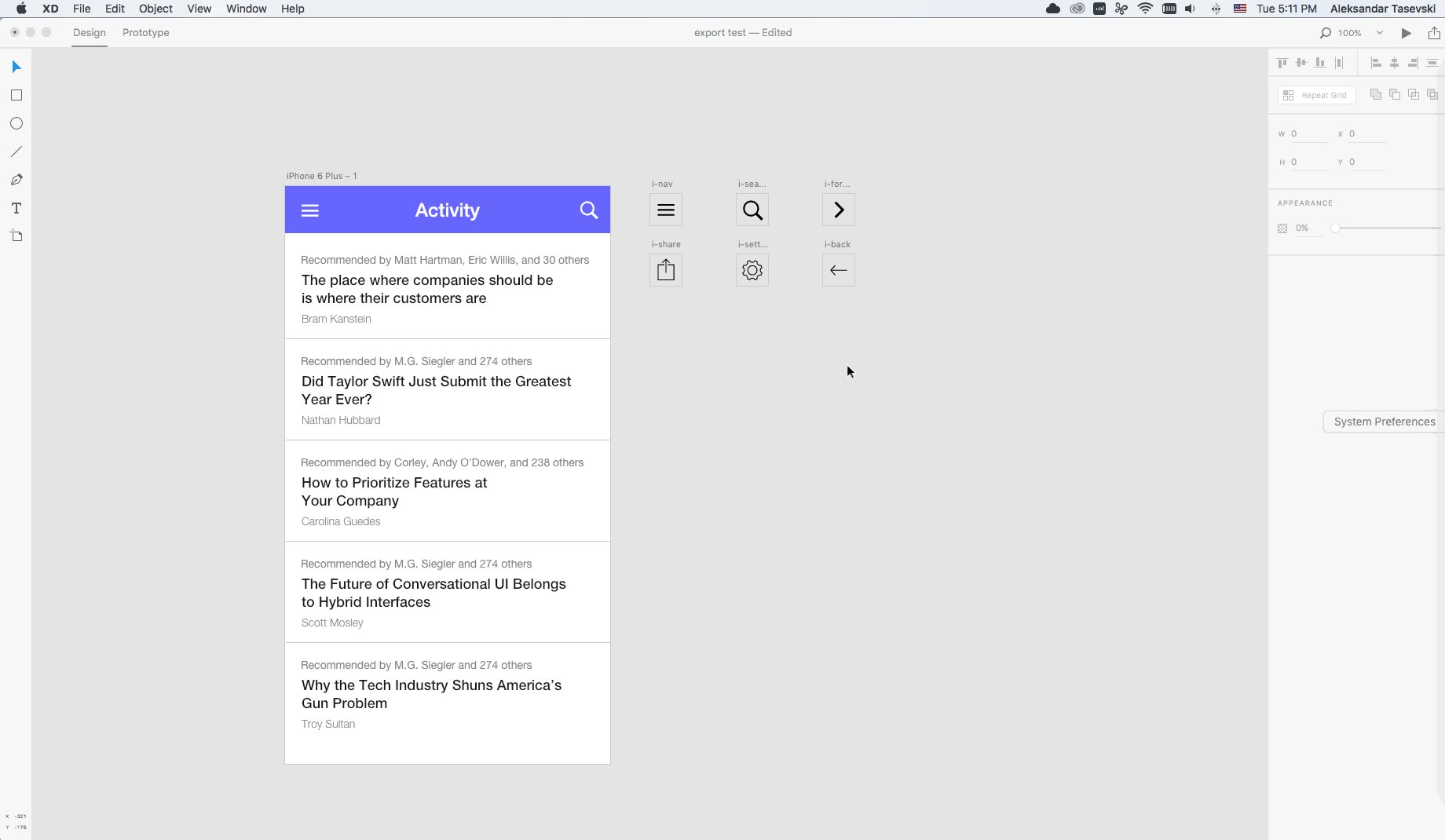
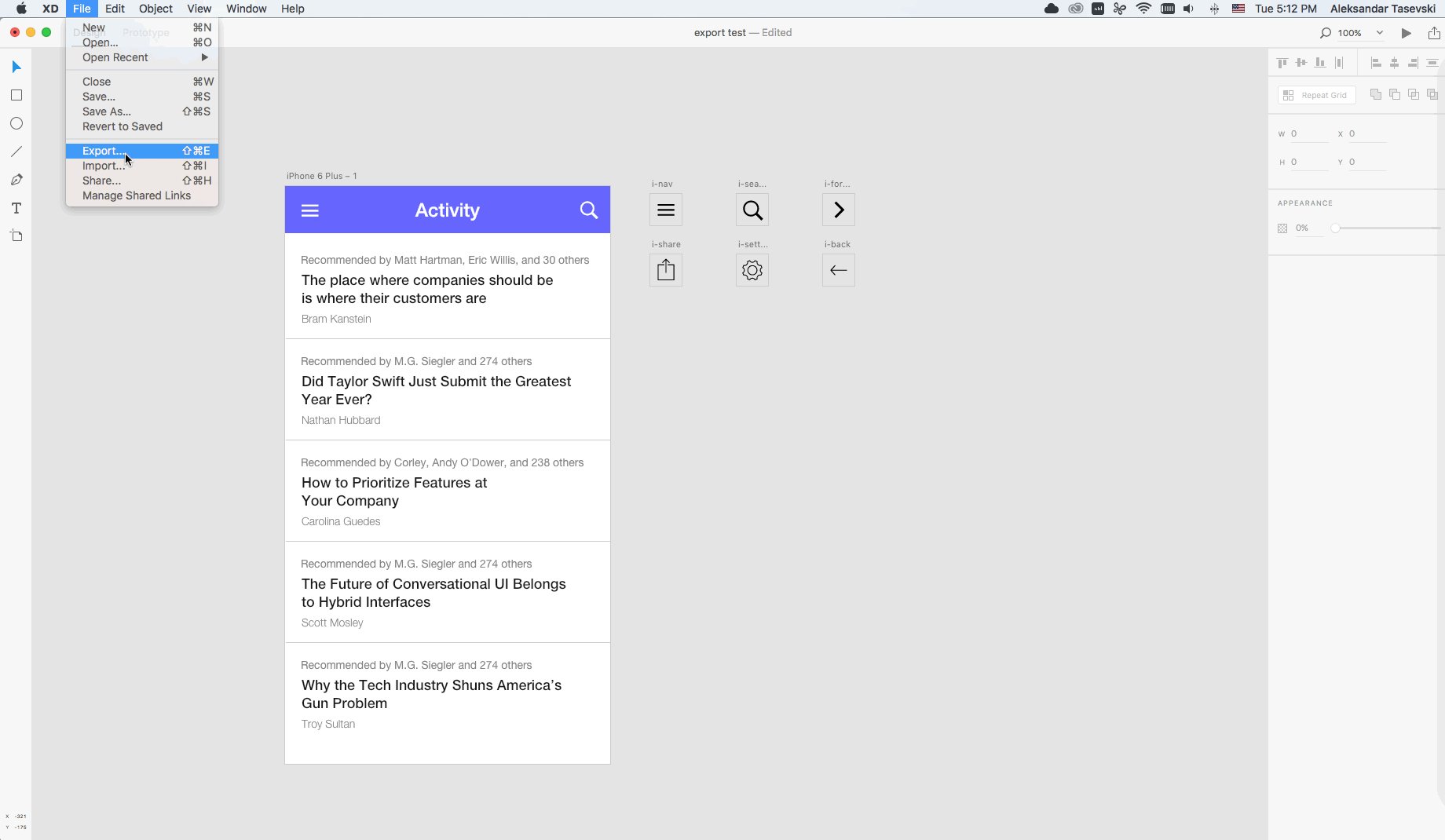
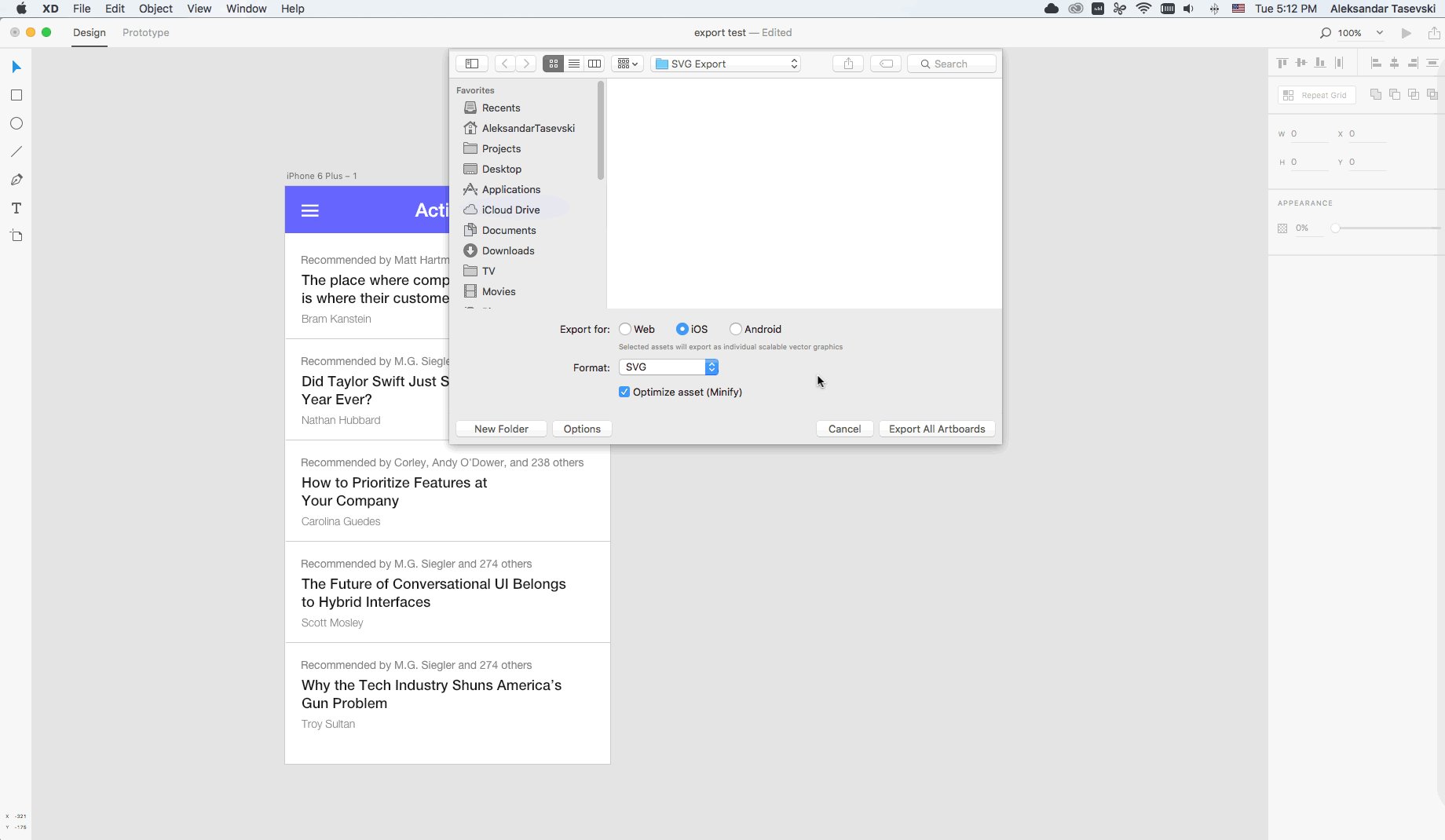
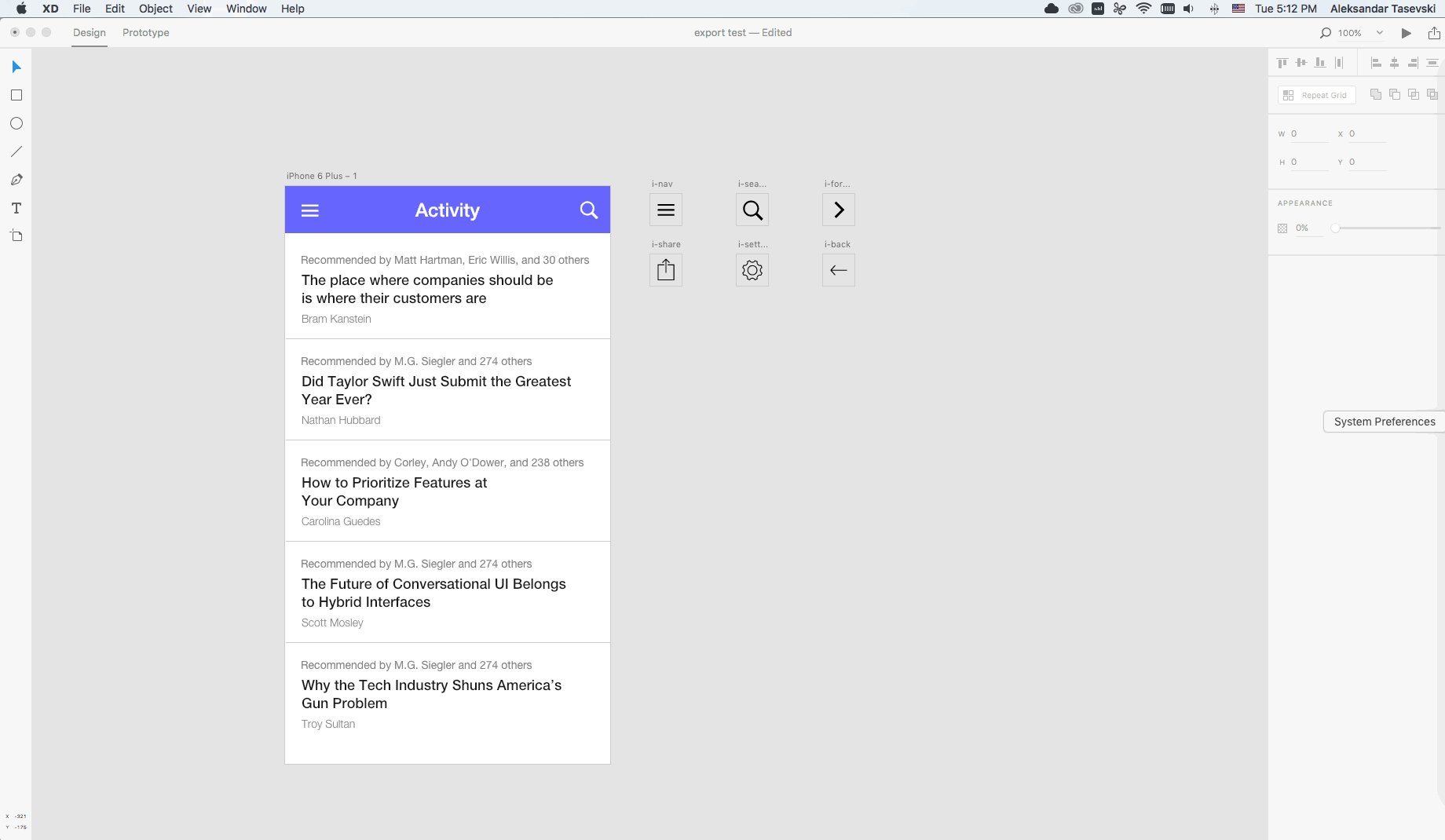
How To Export Assets From Adobe Xd In Two Easy Steps

Svg Id Names Can They Be Exported From Sketch Layer Naming

Help And Tips Streamline Icons
Exporting Assets In Zeplin Zeplin Gazette

Preparing And Exporting Svg Icons In Sketch Icon Design

Preparing And Exporting Svg Icons In Sketch Design

Preparing And Exporting Svg Icons In Sketch Design

Export Svg Icon With Padding From Sketch Graphic Design

The Best Way To Export An Svg From Sketch Design Sketch