Recent Images
Export Svg Code From Sketch
Create an artboard for each icon you want to export. Its actually such a complex topic that ive made a whole course about it which im releasing today after 8 months of development.

The Best Way To Export An Svg From Sketch Design Sketch

Copying Css And Svg Code From Sketch

How To Export Svg Adobe Illustrator Tutorials
Lets investigate some possible solutions.

Export svg code from sketch. Make sure the shape layer youre exporting as svg has been created in photoshop. The best way to export a clean svg from sketch designs is published by avocode in avocode from design to code. Export pictures from photoshop and save individual psd vector layers as svg images.
Sketch can generate css attributes for things like text blocks as well as generate svg code for artwork we draw in sketch. The quickest way to export your work from sketch is to choose share export from the menu or press e to bring up. Right click on the selection and select export as or go to file export export as choose svg format.
Select the shape layer in the layer panel. This allows you to use editors like inkscape open source and to create 2d layouts for laser cutting simple cnc milling scrollsaws etc. Moving from google code.
To export a section or component of your design to svg select it and then choose file export selection svg svg. Open and export assets from layered sketch designs on macos windows linux or in the browser with avocode. This sketchup plugin for anyone that needs to export faces from their 3d model into the 2d scalable vector graphics svg format.
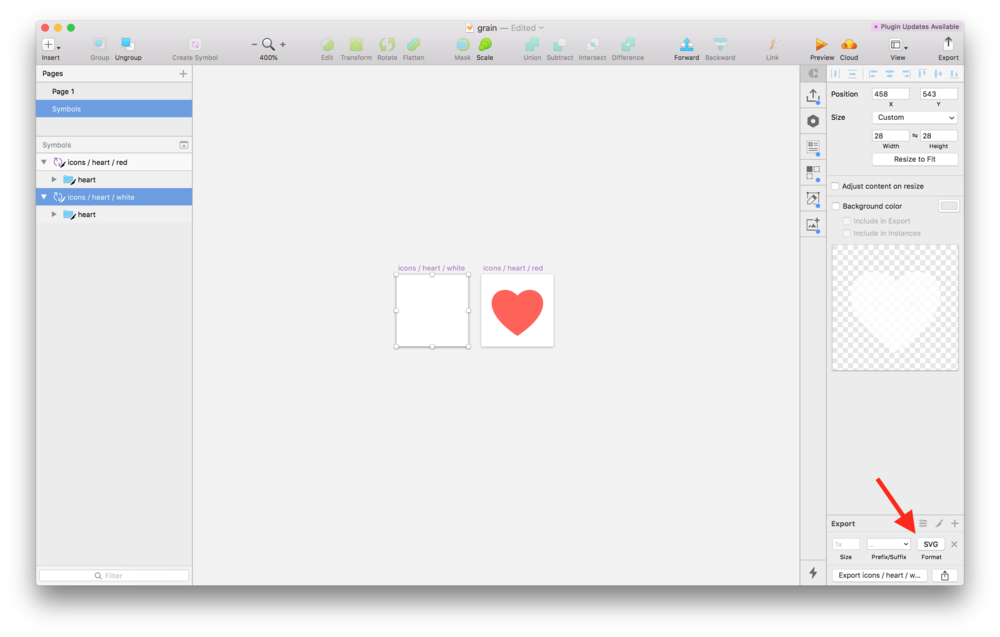
Exporting an svg file from sketch is easybut the process of making an efficient and reliable svg tailored to your needs is a far greater topic. Use the slice tool and slice er up to your dimensions. Select multiple icons on one large artboard click and export in svg format.
But there is only one correct way to export clean svg code. Weve been talking a lot about using sketch to collaborate with team members and creating assets for both review and final projects but there are a few more features sketch has for working with code. Just double click on a single vector shape layer or select multiple layers with the shift key and press export set image format as svg and press export again.
Svg code copy the code and paste it in to create a layer pdf documents each page will be imported as its own artboard ai and psd files limited support only as a flattened layer exporting.

The Best Way To Export A Clean Svg From Sketch Designs

Export Optim Svg Icon From Sketch

Should You Use Photoshop Illustrator Or Sketch To Draw

Smart Export Of Psd Or Sketch To Svg Online Designer News

Distorted Svg Icon When Exporting From Sketch Graphic

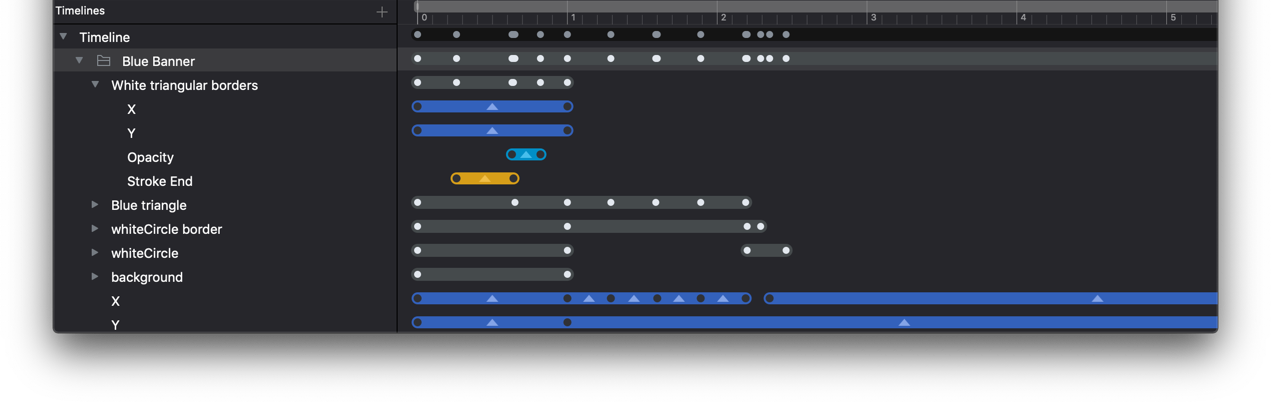
Animating Svg Files With Svgator Smashing Magazine

Exporting Files In Inkspace To Svg
![]()
Svg Icons From Sketch To React

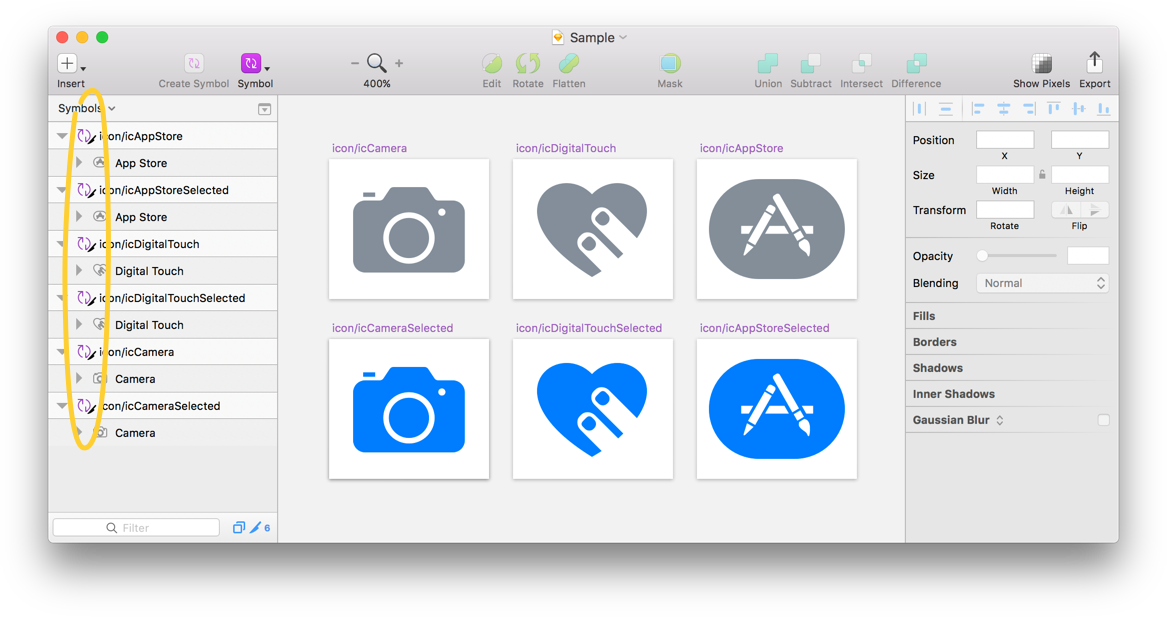
Exporting Assets From Symbols In Sketch Zeplin Gazette

Tutorial How To Use Svgs From Sketch In React Prototypr
Sketchminereadmemd At Master Dynatracesketchmine Github

Svg Id Names Can They Be Exported From Sketch Layer Naming

How Can You Turn Sketch To Adobe Illustrator Avocode
Exporting Assets In Zeplin Zeplin Gazette
Svg Icon Export Exporting Bigger Canvas Than Original

Exporting Assets From Sketch To Zeplin

Export From Sketch Vector To Svg Strange Output Graphic

Flow Ios Ui Animation Software Sketch Import Ioswebsvg

How To Export Svg Adobe Illustrator Tutorials